
使用短信宝短信,实现发送手机号验证码,使用手机号注册,登录等操作。
更新日志:
1.增加了短信抬头签名【XX公司】
2.增加了自定义短信模板,${code} 为验证码变量!
适用CMS版本: v1.9.5
安装说明作者:王某人995005003@qq.com
使用短信宝短信,实现发送手机号验证码,使用手机号注册,登录等操作。
1. 需要加入相关代码实现手机号发送及验证
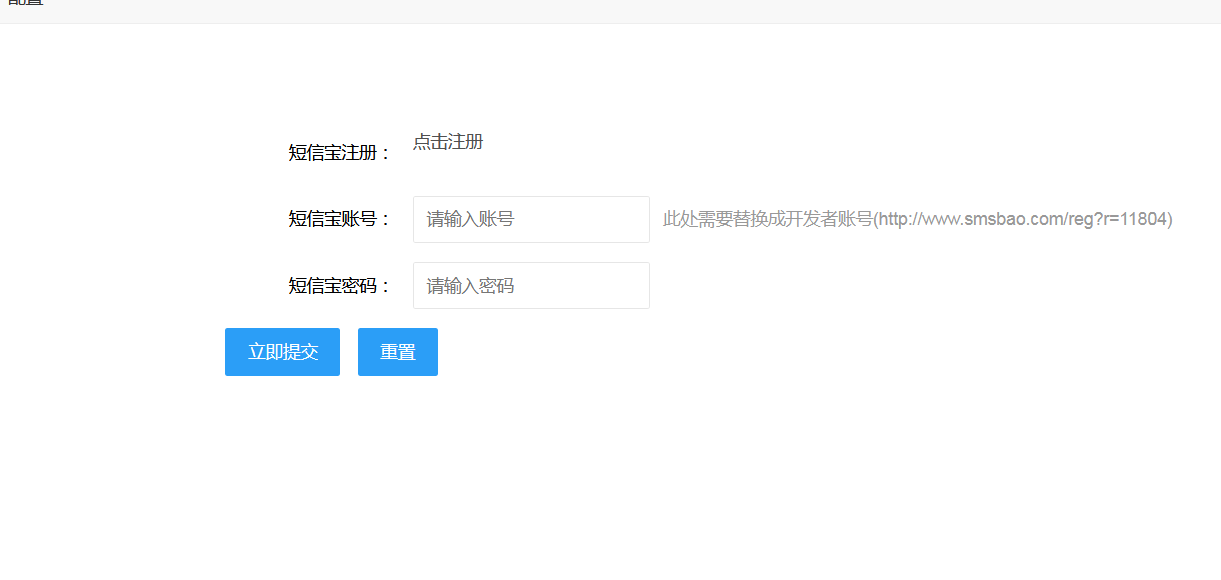
2. 配置短信相关信息
3. 每次发送短信验证码的时候必须先写图形验证码,这个是安全规范
4. 下面是添加的前端代码:5. 参考文件在smsbao/back/login.html和register.htmlcodelayui.code
login.html页面
<div class="form-control">
<label for="">手机验证码:</label>
<input type="text" value="" name="telyzm" id="telyzm" placeholder="请输入手机验证码">
<button type="button" onclick="sendmsg()">发送验证码</button>
</div>
function sendmsg(){
var tel = $("#tel").val();
if(tel==''){
alert('手机号不能为空!');
return false;
}
var vercode = $("#yzm").val();
if(vercode==''){
alert('图形验证码不能为空!');
return false;
}
$.post('/sms/index',{tel:tel,yzm:vercode,codename:'login_vercode'},function(r){
alert(r.msg);
},'json');
}
register.html页面
<div class="form-control">
<label for="">手机验证码:</label>
<input type="text" value="" name="telyzm" id="telyzm" placeholder="请输入手机验证码">
<button type="button" onclick="sendmsg()">发送验证码</button>
</div>
function sendmsg(){
var tel = $("#tel").val();
if(tel==''){
alert('手机号不能为空!');
return false;
}
var vercode = $("#yzm").val();
if(vercode==''){
alert('图形验证码不能为空!');
return false;
}
$.post('/sms/index',{tel:tel,yzm:vercode,codename:'reg_vercode'},function(r){
alert(r.msg);
},'json');
}
6. 如果你实在无法接通,付费处理。